Как сделать позу в роблокс на аватаре
Для того что бы изменить позу аватара в Роблокс вам нужно будет выбрать подходящую эмоцию из вашей коллекции, скопировать ее id и вставить в консоль вместе с куском кода который можно найти чуть ниже. После чего необходимо нажать Inter на клавиатуре и поза вашего аватара изменится. Давайте рассмотрим процесс изменения позы чуть более подробно.
Пошаговая инструкция изменения позы аватара в роблокс
1. Перейдите в раздел Avatar – Animations – Emotes выберите понравившуюся эмоцию и нажмите на ее название что бы попасть на страницу с эмоцией
2. Скопируйте id эмоции из строки с url адресом
3. Скопируйте этот код и подставьте в параметре "emoteAssetId": 0 вместо нуля id эмоции который вы копировали на втором шаге
$.ajax({
method: "POST",
url: "https://avatar.roblox.com/v1/avatar/thumbnail-customization",
contentType: "application/json",
data: JSON.stringify({
"camera": {
"distanceScale": 2,
"fieldOfViewDeg": 30,
"yRotDeg": 0 //
},
"emoteAssetId": 0,
"thumbnailType": 1
})
}).then(data => console.log(data)).fail(error => alert(error.responseJSON.errors[0].message));
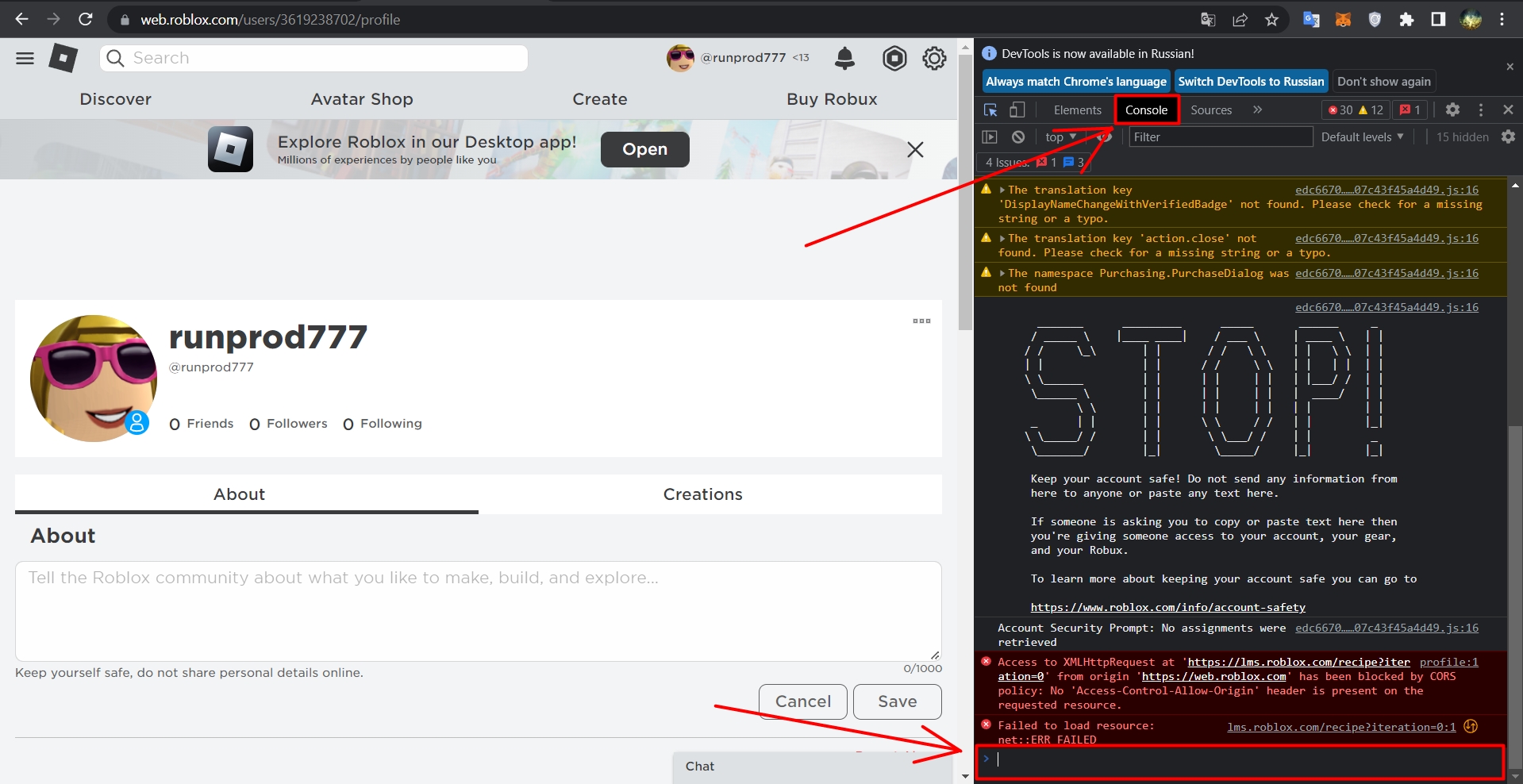
4. Откройте страницу вашего профиля в Роблокс и нажмите сочетание клавиш Ctr + Shift + С после чего откроется панель для отладчиков и разработчиков
5. В панели разработчиков вам необходимо открыть вкладку Console и вставить скопированный ранее код с измененным параметром "emoteAssetId" после чего нажать Inter на клавиатуре
6. После нажатия Inter должна появиться надпись с true в конце, это означает что вы все сделали правильно и можно перезагрузить страницу для того что бы увидеть результат.
{state: ƒ, always: ƒ, then: ƒ, promise: ƒ, pipe: ƒ, …}
{success: true}
7. Так же вы можете поиграться с параметром distanceScale, fieldOfViewDeg, yRotDeg и другими что бы добиться наиболее необычных результатов. Вот какие аватарки у меня получились.